
首先請問大家幾個問題:
以上的問題都跟 Design System 有關,可以根據目前的問題多寡、情況來判斷需要它的急迫性,理論上只要是公司、團隊開發都必須有自己的設計系統。簡單來說,就是能確保開發的高效與品質。

Design System 的出現,讓我們為公司、品牌創建一套遵循標準,按照這套標準進行所有的產品開發,讓設計與 APP 開發出來的效果能夠完全一致。其中包含給整個生態系統 (Android、iOS、Web…) 使用到的元件庫,包含字體、文字大小、字體、圓弧、間距大小、顏色等等,讓公司的所有產品達到一致性,擁有獨特且識別度高的外觀特色。
設計師與開發者兩端遵守相同規範下,能有效避免開發者個人風格的問題,導致程式碼混亂,成品會有落差。也因為必須跟隨設計的腳步移動,如果有任何的新增或修改,都需要跟設計甚至是團隊討論,有需要有價值的東西才會調整規範。
思考一下,如果大家都遵從 Meterial Design 去設計品牌的產品,是不是會有很多 APP 看起來都差不多,當然 Meterial 出發點很好,提供了標準讓大家遵從並快速開發,但這樣使用者體驗上還會有趣嗎?產品能夠讓他們產生印象嗎?跟品牌核心概念一樣,就連輸出的文字內容,都能算是設計的其中一環,我們是不是該開始重視 Design System 了呢?
開發團隊與設計人員經由共同語言互動,不需要進行翻譯
顏色
通常我們會需要代表品牌和產品的幾種顏色,1 ~ 3 種,如果以 Material 3 設計來看就是,primary、secondary、tertiary。除此之外,可能還有自定義的功能、特殊配色,例如:banana、sunshine、sea 等等的命名方式,擁有屬於自己的特點與內部溝通方式。
字體
大多數情境下可能只會包含 2 ~ 3 種字體,不過還是一樣,取決於產品需求。一種字體給標題使用,一種則為正常文字顯示,以固定且可讀性高的字體樣式去規劃,這也稱為簡潔有力。因為如果在字體使用過多的情況,或是特殊字體,可能會導致 APP 體積或是效能受影響。我們需要在理想與實際層面達成最佳實踐。
尺寸、間距
不管是文字大小還是 Padding 等等空間數值,需要有幾種產品風格的標準。例如:以基於 4 的倍數比例作為定義標準,對於 iOS、Android 和 Web 來說能夠正常處理適配,包含圖像的倍數顯示,也能夠顯示更多細節。
圖像格式
正確的使用圖像,制定 Icon 與各種圖像細節的使用原則,並根據場景選擇最佳的圖像格式。例如:Icon 以 svg 為主、照片為 jpg、細節重視的部分使用 png。
可重複使用的 UI 元件
原子設計
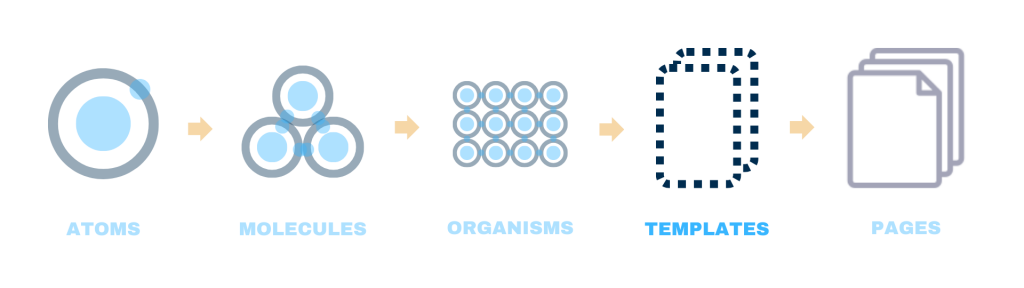
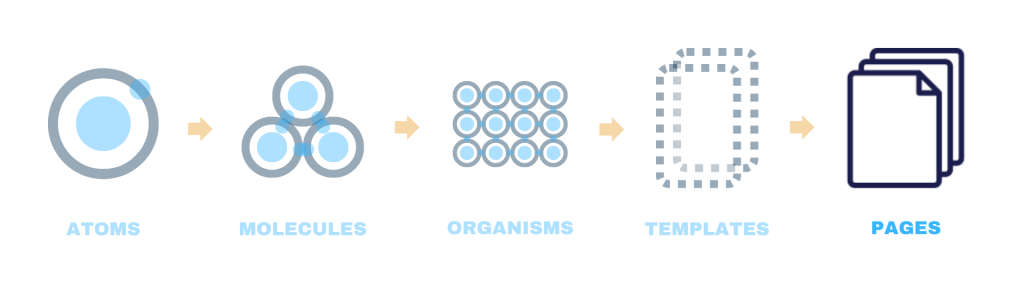
元件庫裡的內容基於原子設計(以下會進行說明),將頁面切分開為 Template、Organisms、Molecule,它們都是基於 Atom 實現,大型元件都是基於細小元件而組成,可以實現耦合度低且好測試的武器庫,在某個元件更新後也不太會影響到其他元件
自訂類別
擁有產品的 Class,像是 Text 有 AppText、HFText,或是顏色 HFColor,團隊的每位成員都遵從這些自定義 Design Class 去開發,不使用 SDK 元件
UI 庫、套件
創建 UI Package,可以是本地包,在當前專案管理就好。也可以放置在私有的 Git 空間,提供多個公司產品去使用,確保風格的一致性
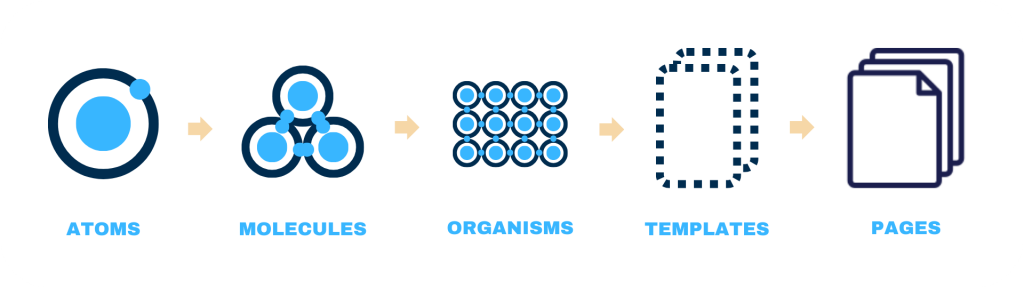
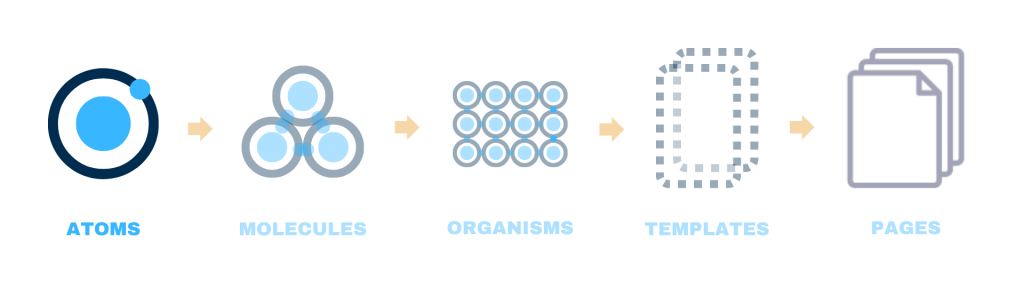
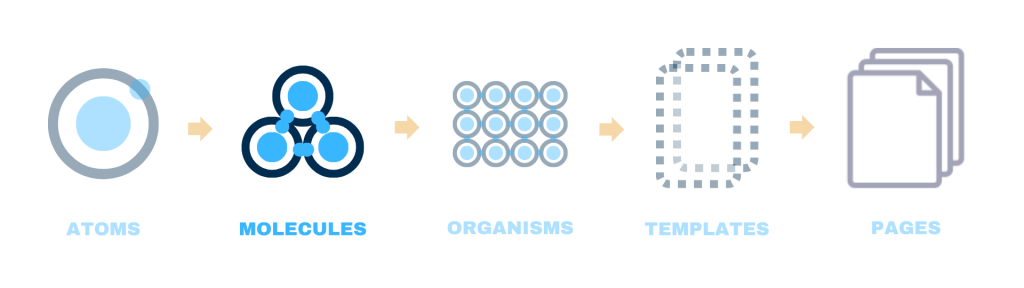
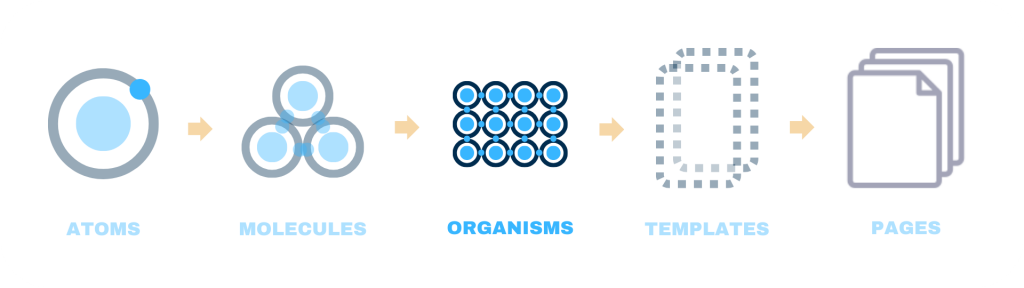
Atomic Design 是由 Brad Frost 在 2013 年提出的概念,從上化學課程得到的體悟,從原子結合後轉變為分子,分子可以再繼續成為更複雜的產物,所以的東西都不能缺少最基本的原子。對於實際的 UI 開發層面,本身就是由每個單一元件組成,最後呈現出來給使用者。

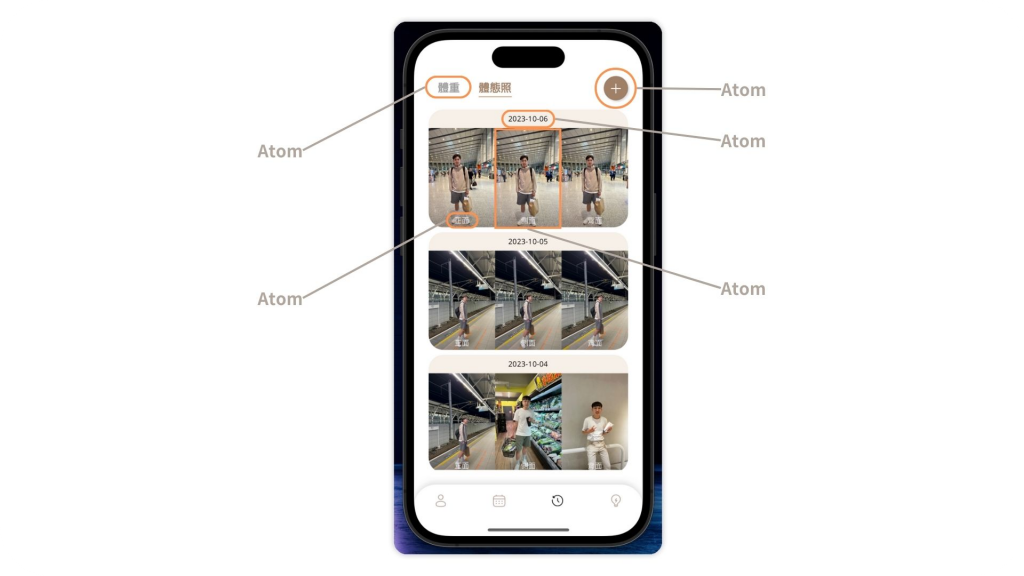
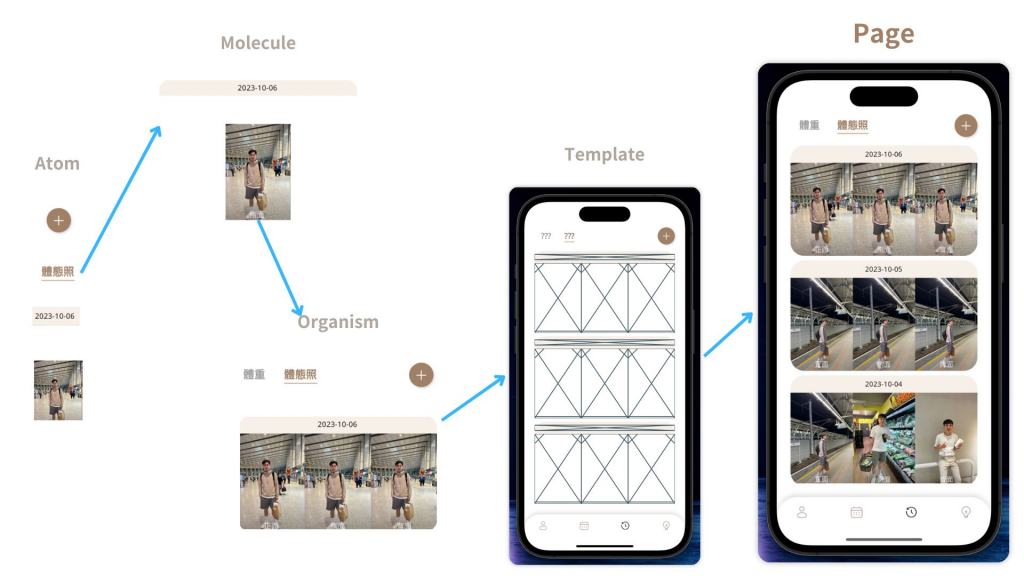
實際範例:
畫面上有 Text、IconButton、Image 等等,這些都是獨立且無法分割的元件。

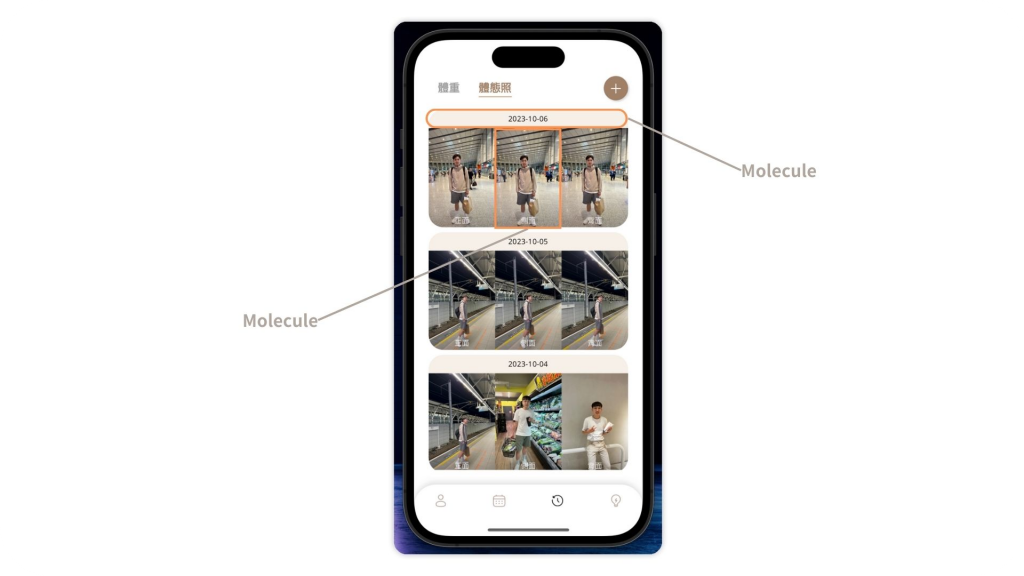
實際範例:


實際範例:
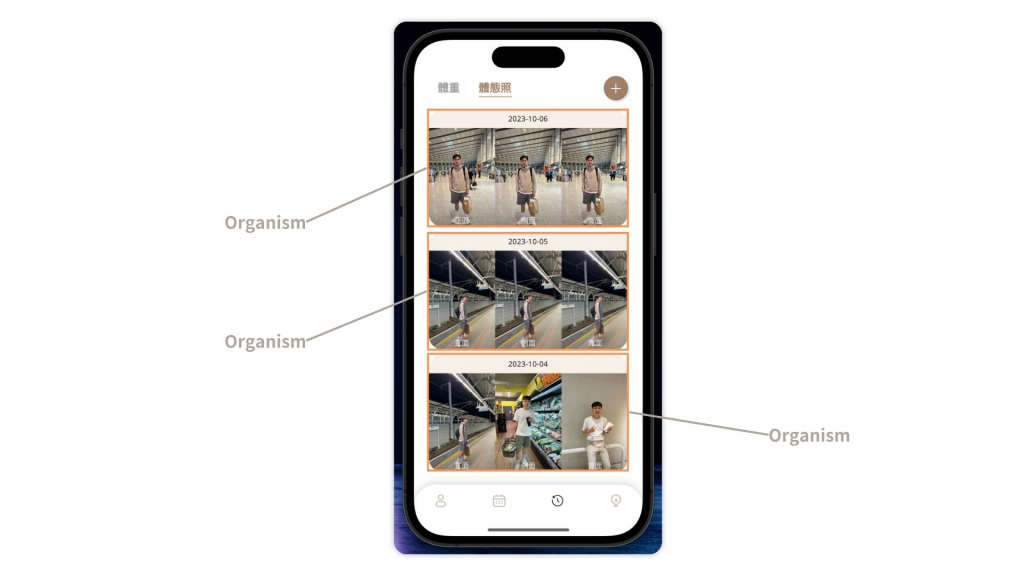
清單裡面的 List Item 都是一個 Organism,由很多的原子和分子組合而成,成為一個體態資訊的顯示區域,而它們個別分開也都具有意義。
模板,沒有意義的一個大型區塊,只闡述層次與結構,了解實際的功能,不關注最終顯示的內容本身。良好的體驗由結構、操作流程去提供。
實際範例:
沒有 APP 實際的展示內容,只有排版與結構。
頁面,爲 Template 的實體,設置實際的內容,並賦予意義,顯示最終的 UI 效果。也是分子設計的最終階段,與用戶互動的頁面,我們會在這裡驗證一切操作體驗是否正常,如果有問題,就需要回過頭去改善分子、有機體和模板,一層一層的優化,讓所有元素發揮作用,達成產品理想中的需求。
實際範例:
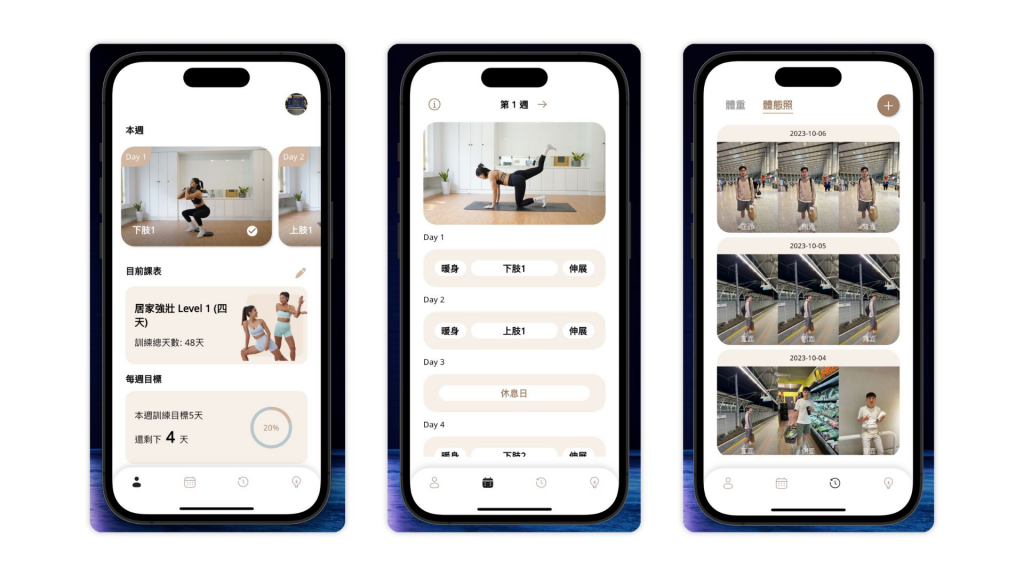
以自身開發的產品為例,就是最終給使用者體驗的畫面。
五個步驟的演變與開發過程
以上就是原子設計大概說明,這五個不同階段形成最終的產品呈現
可將原子設計理念視為一種意識模型,讓我們在開發時可同時創建複用元件、調整品牌設計,以及完成最終的 UI 畫面
當我們專案越來越大時,為了讓每個畫面的元素都能夠重複使用,自定義的元件一定是非常多,我們如何在不是開發的環境下去瀏覽和測試這些元件,讓設計人員也能確認是否符合他的想法,這個時候需要像 Storybook 這類的輔助工具。
為什麼需要管理?公司內可能有多個專案,很多核心元件會經常使用,通常會自訂屬於自己的品牌風格,需要統一每個專案的元件。當系統建立起來後,工程師在開發前就能先打開 Storybook,快速查詢到指定元件,有需要再進行優化,也降低重工的機率,很好地維護專案品質。
而對於設計師來說,也能透過網頁直接瀏覽開發人員製作的元件庫,即時跟 Figma 等原先設計進行比對,直接操作元件,體驗 UI、UX,快速審查是否一致 ,有差異的話能即時地反映給開發人員,成為兩端的一個溝通管道。
Storybook 相關套件與工具,有 widgetbook、storybook_flutter 和 flutterbook 等等,目前以 widgetbook 為主流,品牌積極跟社群互動,也很常參與各大研討會,版本持續更新中,對於開發者來說是個讓人放心的選擇。以下使用它來說明:

工具特點:
關鍵元素:
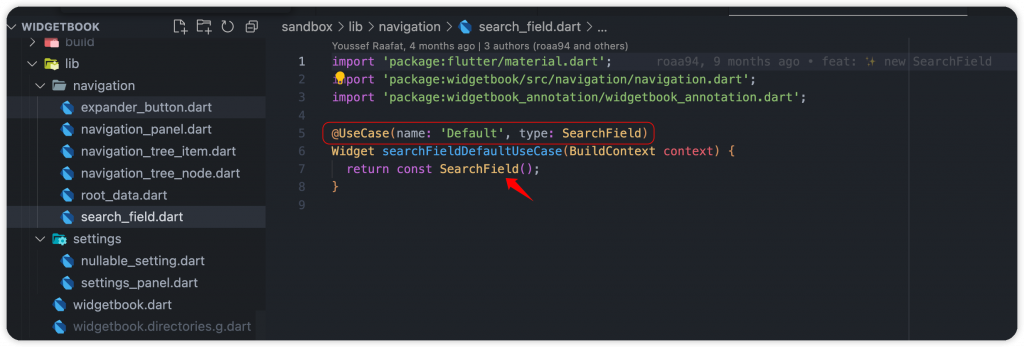
以官方專案來說明,手動定義階層並生成一個簡易範例,讓大家更好理解。以底下範例來看,建立了一個 navigation 分類、widgets 資料夾、SearchField 元件和一個 Default 情節,UseCase 在實際場景的來看,輸入框可能就有正常、輸入錯誤、沒有內容的呈現樣式,這些都可以為元件定義,生成出來後我們就能操作一些設定和屬性來改變元件,進行快速瀏覽,了解實際狀況

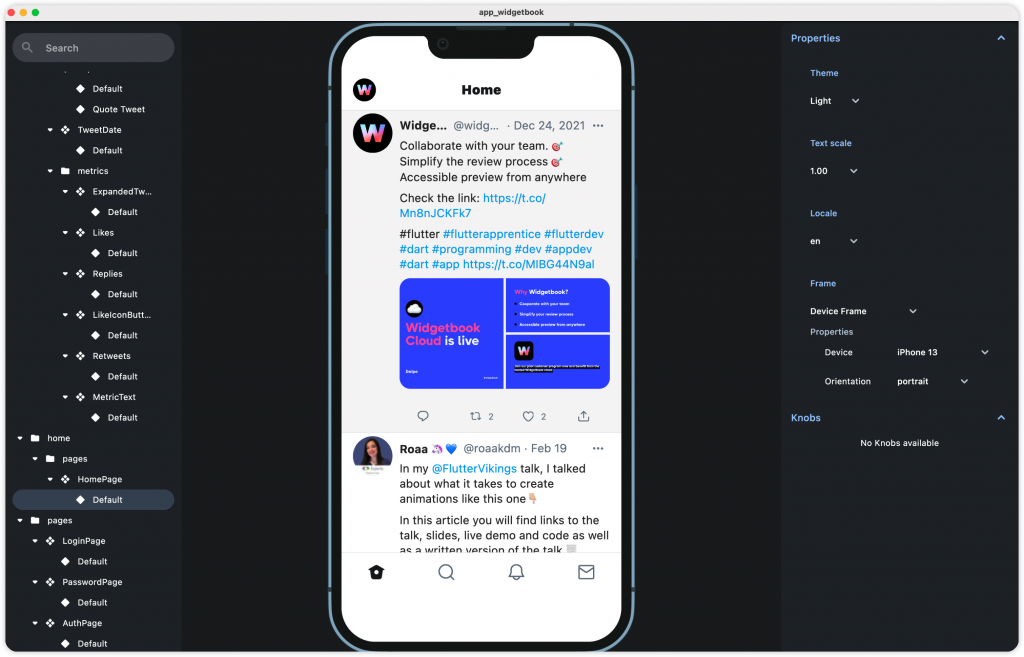
提供了更多的 Widgetbook 範例,讓大家理解它的用途以及美妙之處

可以將 Widgetbook 運行在 macOS 和 web 上,當我們開發完之後,直接透過 CICD,部署一份 Flutter Web 版本的元件庫瀏覽器,讓開發者和設計師能夠直接透過網頁瀏覽,對於資訊與理解同步很有幫助。
解決問題:
widgetbook - https://pub.dev/packages/widgetbook
耗成本的初始工作就是建立品牌風格,需要由設計師專注地建構 Design System,包含 UI、UX、文件說明等等元素,而假設有風格的改版需求,升級工程應該是非常浩大。
即使前期花費時間和金錢成本來建立 Style Guide,如果沒有持續關注與更新,很容易就是三分鐘熱度,導致期望與實際越離越遠,對於小團隊來說比較不友善。這部分會需要持續的有特定人員負責,並在修改、更新工作上建立流程,並保持資訊同步。
本文跟大家分享了 Design System,由原子設計出發,這個概念從 2013 年到現在過了十年還是很值得學習,不管是不是 Mobile,在很多領域也都適用,它除了能幫助提升開發效率外,在維護、測試、可讀性上都有正面影響。最重要的還是要與團隊達成共識與默契,對於專案好,才是最適合的方式。
而有了元件庫之後,如何讓設計師即時了解開發結果,Widgetbook 或許能幫助到你們,更有效地解決問題,讓雙方保持資訊同步,不應該再像以前一樣請大家在手機和平台上測試囉,我們都需要適時地使用對的工具來輔助,讓團隊與產品運作一起成長!
希望有幫助到大家,任何有關 Design System 的想法都歡迎提出來一起討論。
